こんにちは!Notion公式アンバサダーのReiです。
皆さんは、Notionの拡張サービスを使ったことがありますか?
Notionに素早くメモを送ったり、データベースをグラフ化するツールや、Notionに埋め込めるウィジェット、カラーやフォントを変える機能などなど…
実はNotionをもっと便利に使えたり、見た目をおしゃれにできたりするNotionの拡張サービスは意外と沢山あるんです。
そんなNotionと合わせて使いたいオススメの拡張サービスを、本日は厳選し8つご紹介します!
自分も愛用しているものばかりなので、ぜひ皆さんも試してみてください👀
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. Alfred
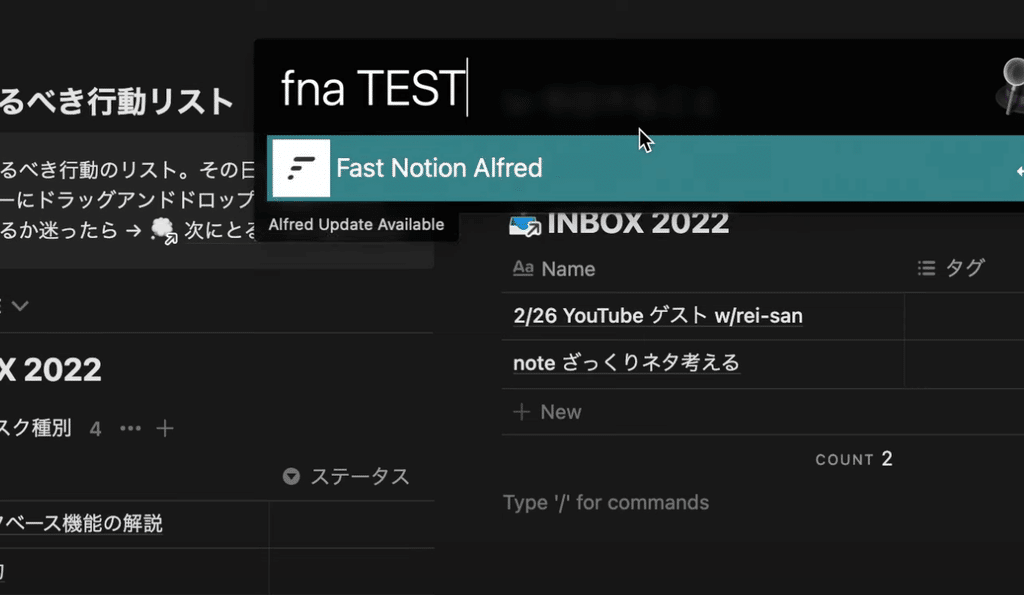
一つ目からマニアックすぎる、という声が飛んできそうですが(笑)、一つ目にご紹介するアプリはNotionをすぐに呼び出すことができるアプリ、「Alfred」です。
Alfredとは、さまざまなアプリを簡単に呼び出すことができる、いわゆるランチャーアプリと呼ばれるもの。
このAlfredとNotionを連携することで、素早くNotionを呼び出し、Notionにメモを送ることができるんです。
使い方は、Notionと連携をしたら指定のコマンドを打ち、メモを取りたい内容を打ち込みます。たったこれだけの動作で、簡単にNotionにメモを送ることができます。
この拡張機能の良いところは、他のページを開いている時でもパッとメモを送ることができるところ。PCで別の作業をしているときに、「これ後でやらなきゃ!」と思ったものをメモしておく、という使い方ができるので、その度にNotionを開くといった必要が無くなりすごく便利です。
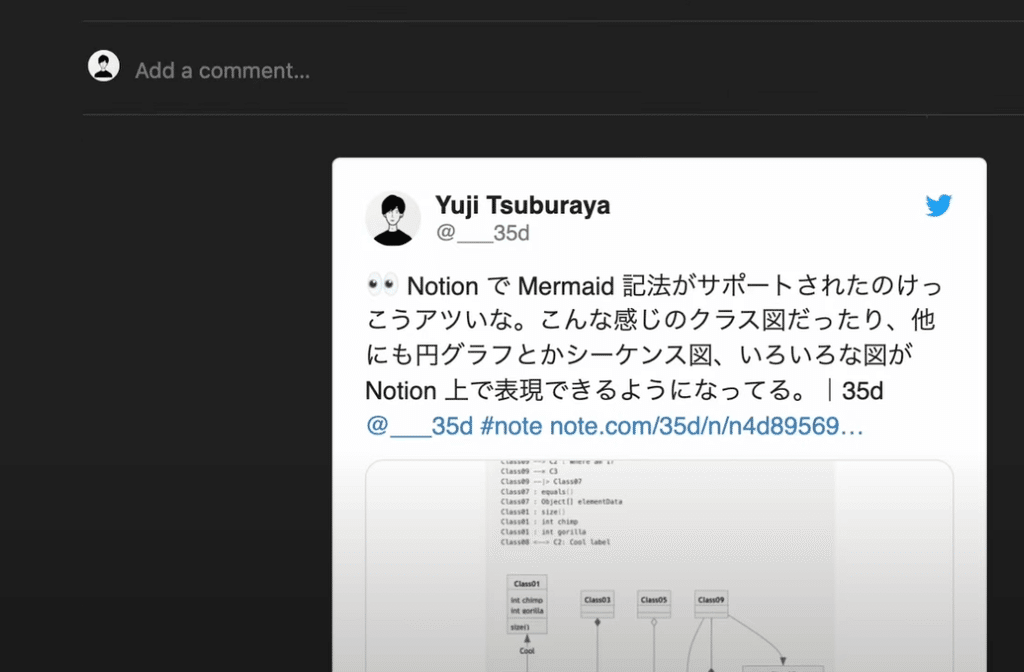
ちなみにAlfredとNotionを連携する方法は、同じNotionアンバサダーのTsuburayaさんが紹介しているので、ぜひこちらをご覧ください…!
2. Save to Notion
続いてご紹介するのは、WEBページを素早くNotionに保存できる「Save to Notion」というGoogle Chromeの拡張機能。
この拡張機能は、保存しておきたいページや後で読み返したいページを、素早くNotionに記事として保存する、というものです。自分も気に入ってよく使っています。
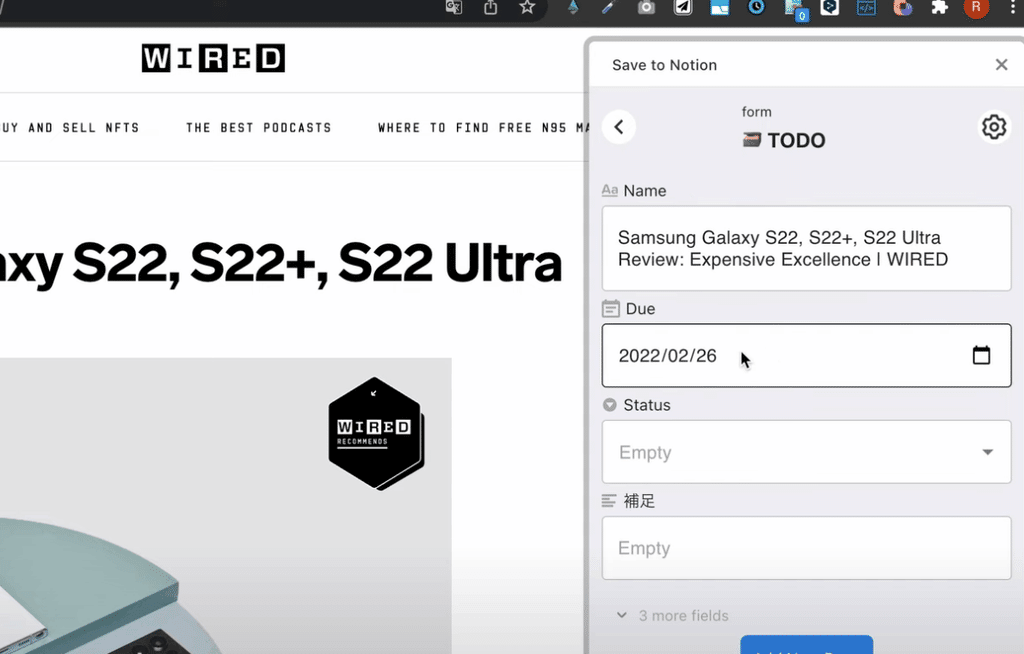
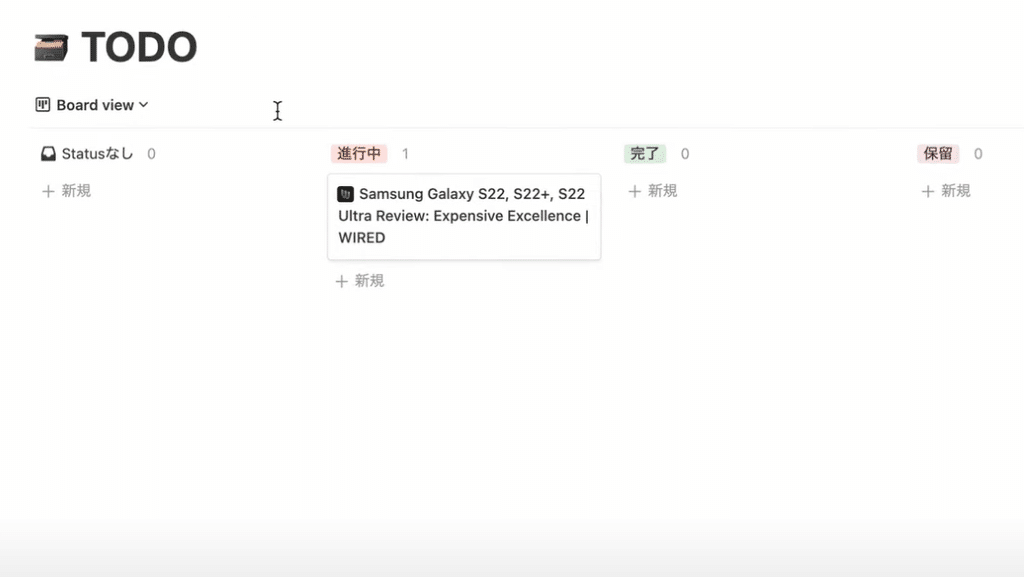
使い方は、保存したい記事を開いている状態で、右上のSave to Notionのアイコンをクリックし、保存先のデータベースを選んで、プロパティを埋めるだけ。
すると、このように先ほど指定したデータベースに自動的に記事が保存されます。
ちなみにこれを応用するとテキストも打ち込めるようになるので、先ほどのAlfredと同じような使い方もできます。色々な使い方ができるのが嬉しくてお気に入りの拡張機能です。
3. FastNotion
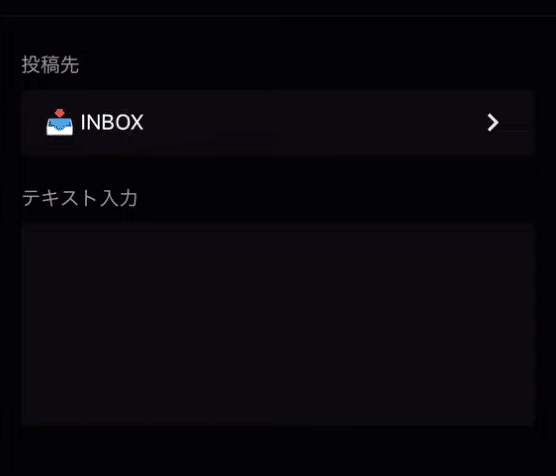
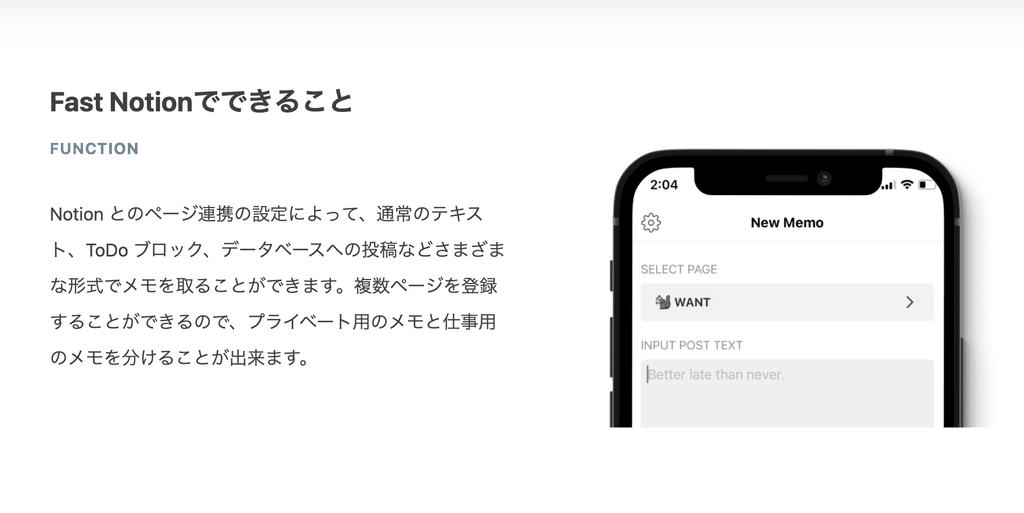
続いて3つ目は、「Fast Notion」というスマホアプリ。これもメモを素早くNotionに送るツールなのですが、このツールはスマホからNotionにメモを送ることができます。
使い方はすごく簡単。iPhoneでアプリを立ち上げ、投稿先(メモの保存先)を選択し、テキストを入力したら「送信」ボタンを押すだけです。
通常のテキストだけでなく、ToDoブロックや、データベースへのメモもできる所もポイントです。
先ほどのPC用のツールと違って、スマホアプリは電車の中やパソコンが開けない時などにサッとスマホでメモができるのがすごく便利ですね。
4. Notion2Charts
続いては、Notionで資料を作成する際に役に立つ「Notion2Charts」というサービス。なんとNotionのデータベース(Table)をグラフ化してくれるサービスです。
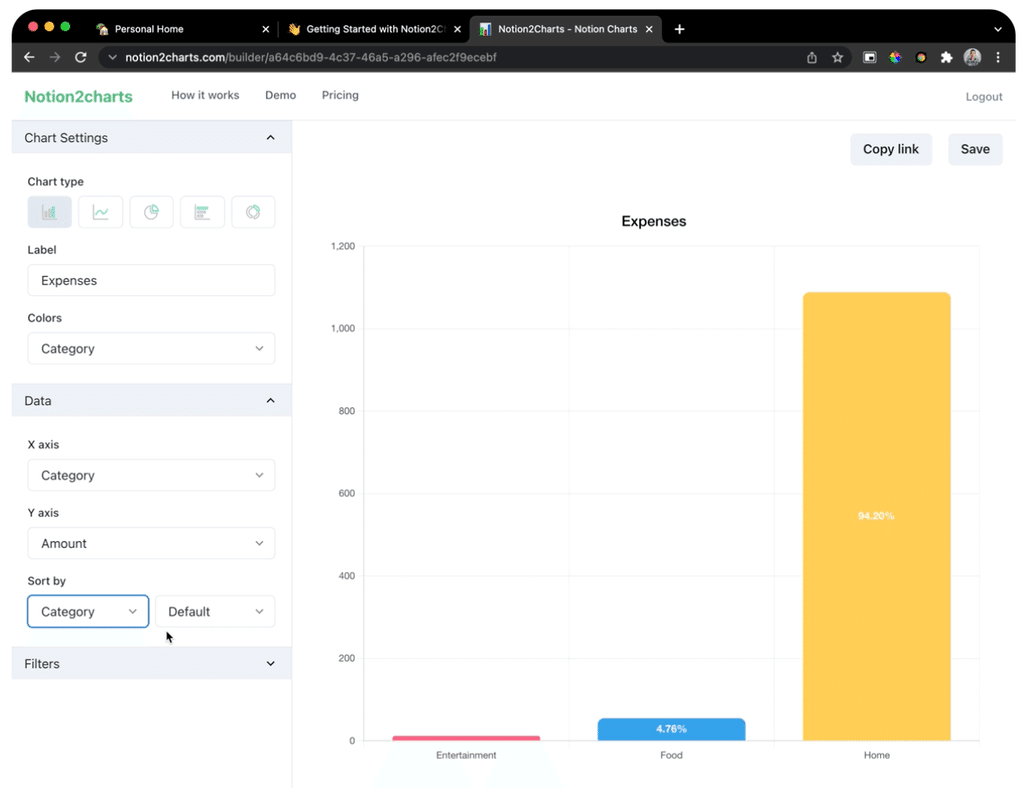
使い方は、Notion2Chartsで作りたいグラフと自分のデータベースを選択するだけ。グラフはバーチャートやラインチャート、円グラフなどさまざまな種類から選ぶことができます。
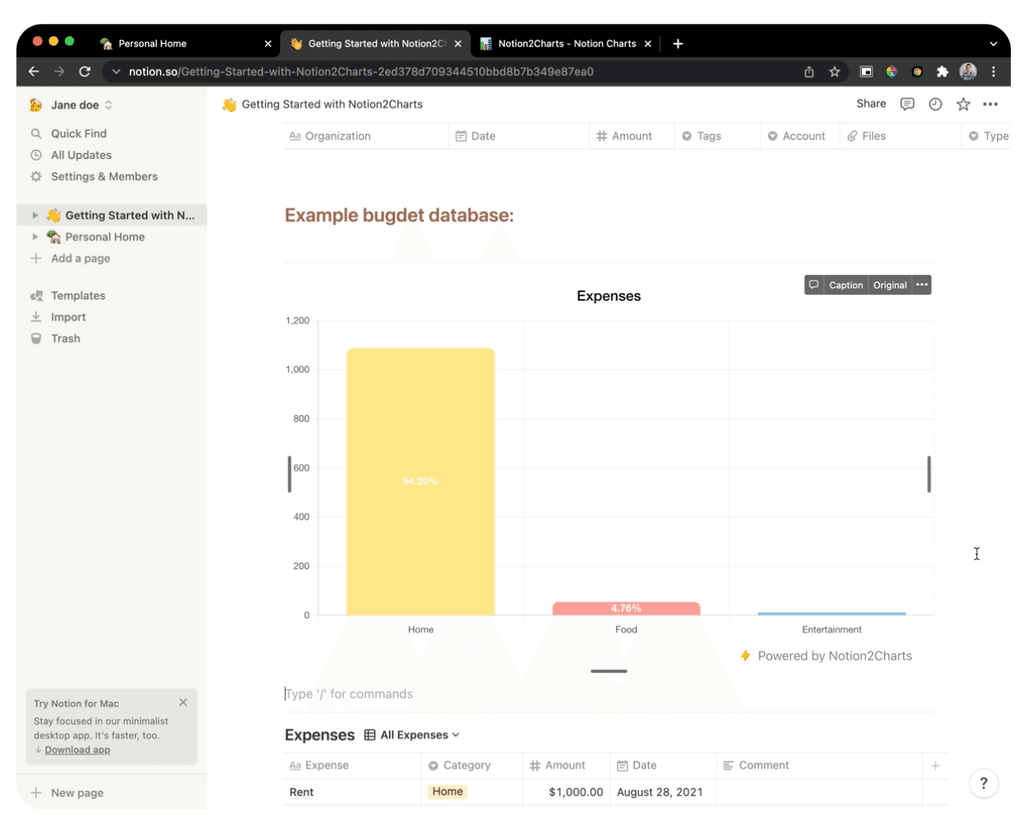
作ったグラフはURLが取得できるので、コピーしてこのようにNotionに埋め込むこともできます。
ちなみに、Notion上で元のデータベースを編集するとリアルタイムでグラフにも反映されるんです。これはすごく便利なポイントだなと思いました!
このデータベースをグラフ化するという機能、いずれNotionの機能として追加されたらいいなとずっと思っています…💭
5. TwiNotion
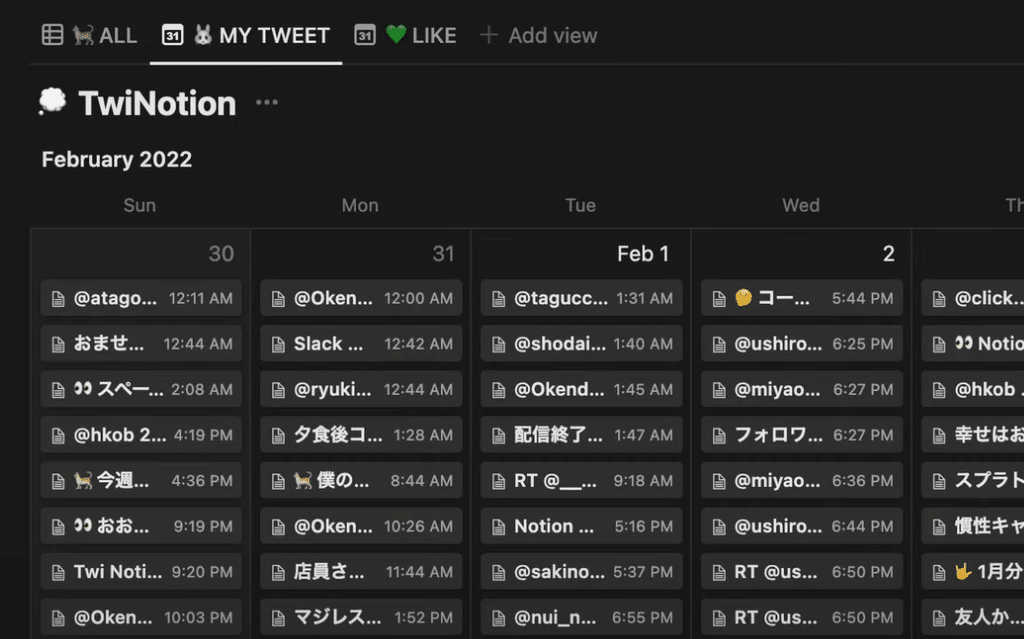
続いては、Twitterでのツイートの内容をNotion内に自動で保存してくれる、「TwiNotion」というサービスです。
自分がツイートした内容や画像をNotion上のデータベースに残すことができるこのサービス。自分のツイートの他にも、自分がいいねをしたツイートも同じように保存することができます。
さらに、データベースの本文にツイート自体も埋め込まれるので、Twitter上での見えがかりも確認することができます。
ちなみに、このツイートを埋め込む機能は自分が「あったらいいな」と制作者のTsuburayaさんに言ってみたところ、本当に開発してくれた機能です(笑)
自分のツイートや、自分がいいねしたツイートを日付で振り返ることができるので、Twitterをよく使う方で振り返りをしたい方や、仕事で使っている方にもおすすめできるサービスです。
6. Notion Slides
続いては、Notionのスライドをプレゼンテーション用資料に変換してくれるChrome拡張機能、「Notion Slides」。
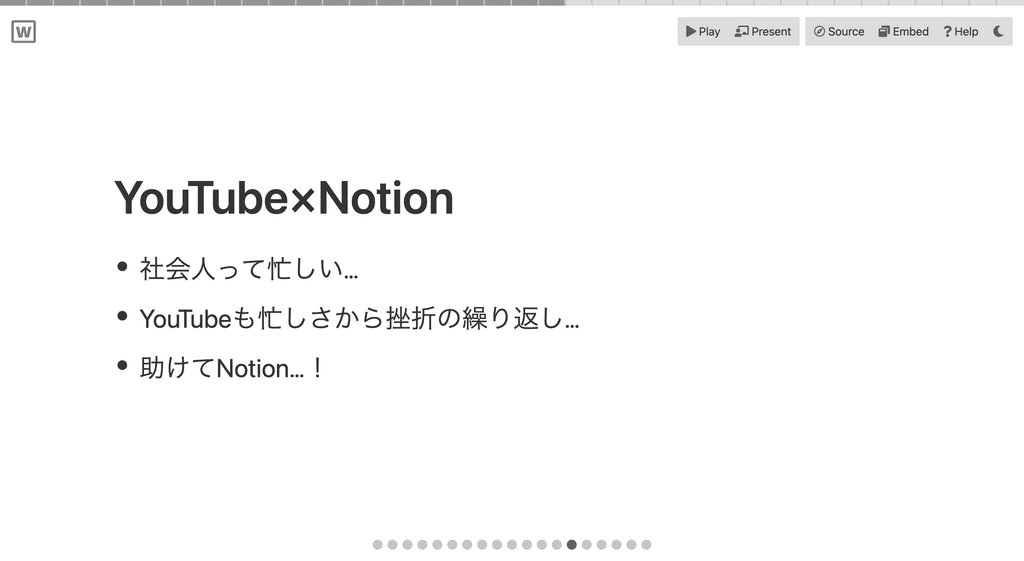
Notionで作ったページを、このようにパワーポイントのようなスライドに変換してくれる、魔法のようなツールです。
使い方は、Notionのページに発表したい内容を書いてページを作り、そのまま右上のChrome拡張ボタンから変換するか、公式サイトにページのURLを貼り付けて変換するだけ。たったこれだけで、簡単にプレゼン資料を作ることができます。

意外と見た目もいい感じになる(笑)ので、簡単なプレゼンであればこれで充分かもしれないなと思いました。
ちなみに以前、自分がNotionのMeet Up(リアルイベント)に登壇することがあり、その時にこのNotionSlidesを使ってプレゼン資料を作ったところ、とても好評でした!
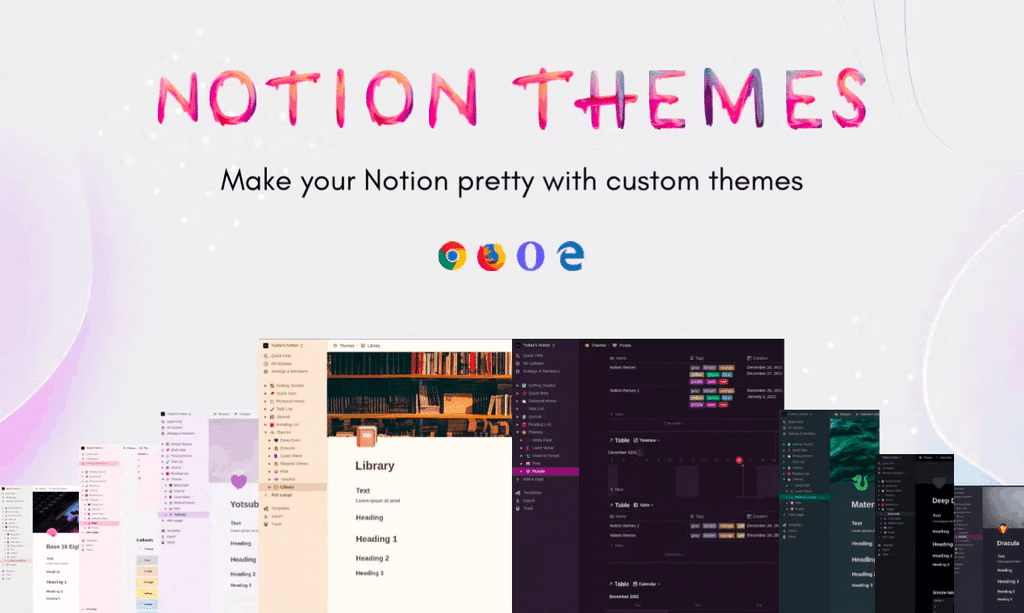
7. Notion Themes
続いては、Notionの見た目を簡単に変更できるChrome拡張機能、「Notion Themes」。Notionの背景色や文字のフォントを、好きなものから選んで変えることができるサービスです。
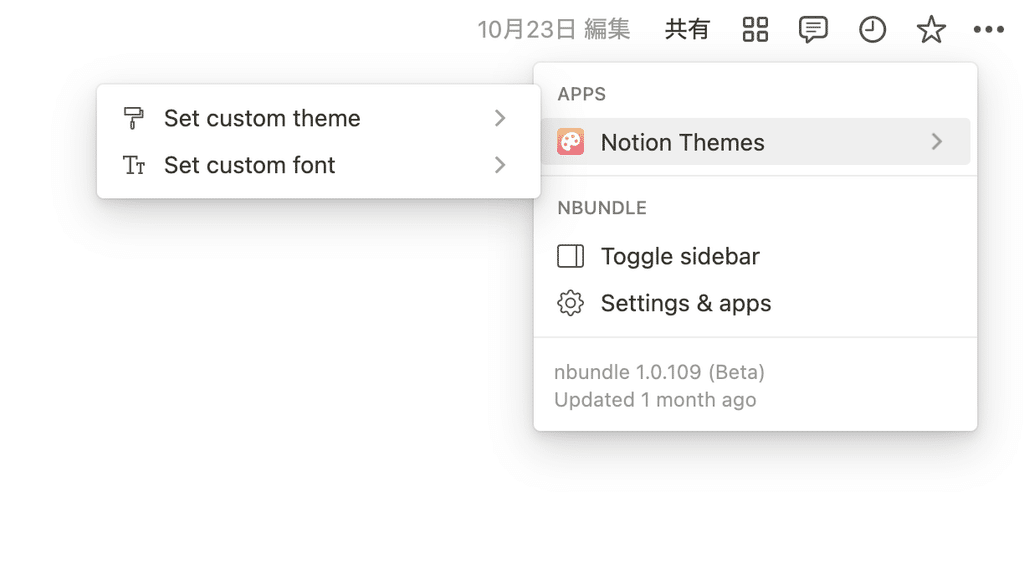
使い方は、インストールをしたらNotionの右上のオプションからNotion Themesを選び、好きなテーマやフォントを選択するだけ。たったこれだけで簡単にページの雰囲気を変えることができます!
自分が作りたいページのテーマや雰囲気に合わせて好きな色やフォントに変えられると、Notionで作るページの幅がさらに広がり楽しくなりそうです。
8.Apption
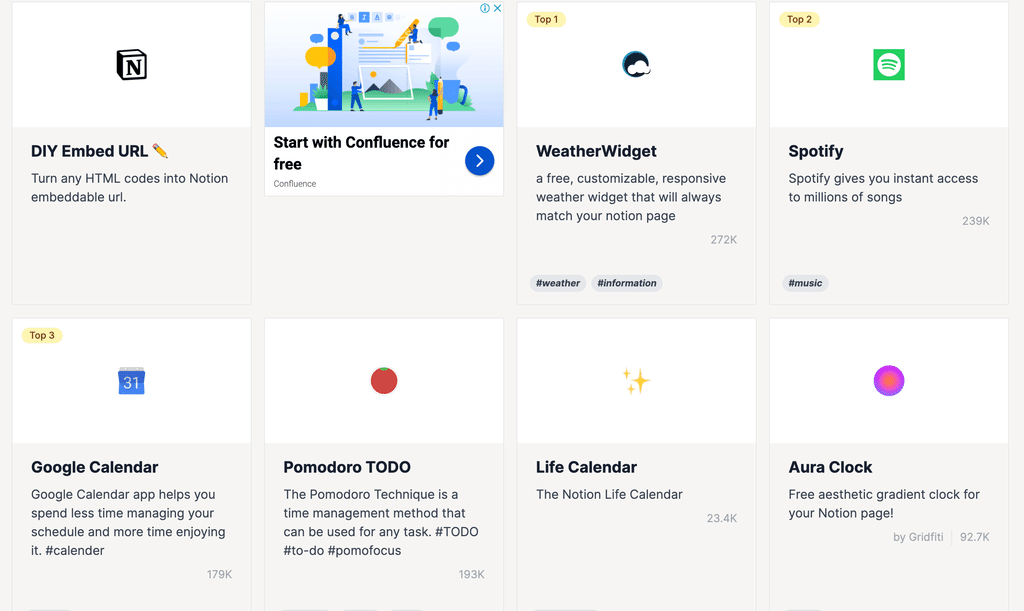
最後は、自分も愛用しているお気に入りのサイト、「Apption」です。このサイトは、Notionに埋め込むことができる拡張機能や、ウィジェットのまとめサイトのようなものです。
天気のウィジェットや、SpotifyやGoogleカレンダーなどの連携サービス、ポモドーロなどなど…Notionに埋め込める色々なサービスが詰まっています。
自分も天気や時計のウィジェットなどはここで見つけて、ホーム画面に使っています。
英語にはなってしまうんですが、埋め込み方もサイト内で教えてくれます。
皆さんもぜひここからお気に入りのウィジェットを探して、Notionに埋め込んでみてください。(沼ですね…。笑)
おわりに
以上が、Notionで使える拡張機能8つのご紹介でした!いかがだったでしょうか?気になる拡張機能はありましたか?
まだ拡張機能を使ったことがなかった方や、気になる機能があった方はぜひ試してみてください。
そして、ここで紹介している他にもまだまだご紹介したい拡張機能が沢山あるので、また記事にしたいと思います。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。