皆さんは、Notionで作った表をグラフにできたら良いのにな……と思ったことはありませんか?
今回はそんな願いを叶えてくれる、Notionと連携してこんなグラフが作れるサービスをご紹介します!

作れるグラフの種類は、なんと7種類も。セットアップの方法から、Notionに埋め込む方法、実際の活用事例までをまるっとご紹介します。
🎬 Director:Rei
✍🏻 Writer:みのくるみ
1. ChartBaseとは?
今回使うのは、こちらの「ChartBase」という外部サービス。
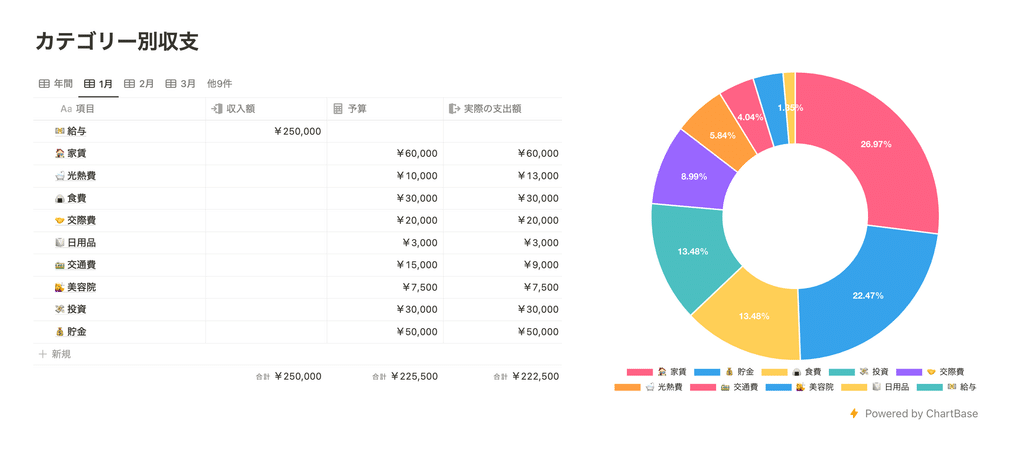
現在Notion内ではグラフを作成できる機能は無いのですが、このサービスとNotionとを連携することで、データベースをこのようにグラフ化することができます。

ChartBaseの便利なポイントには、このようなものがあります。
- Notionのデータベースをグラフに起こせる
- 作ったグラフはNotionに埋め込み可能
- データベースを更新するとグラフの内容も自動で更新される
- グラフの種類やデザインが豊富に選べる
- ダークモードにも対応
データベースの数字を変えてもグラフを作り直したりする必要がないので、とても便利に使うことができます。
色を自由に変更することもでき、ダークモードにも対応しているなど、デザイン性もとても良いのが特徴です。
💡「データベース」について詳しく解説している記事はこちら!
→ Notionの「データベース」を詳しく解説します!
2.グラフの種類
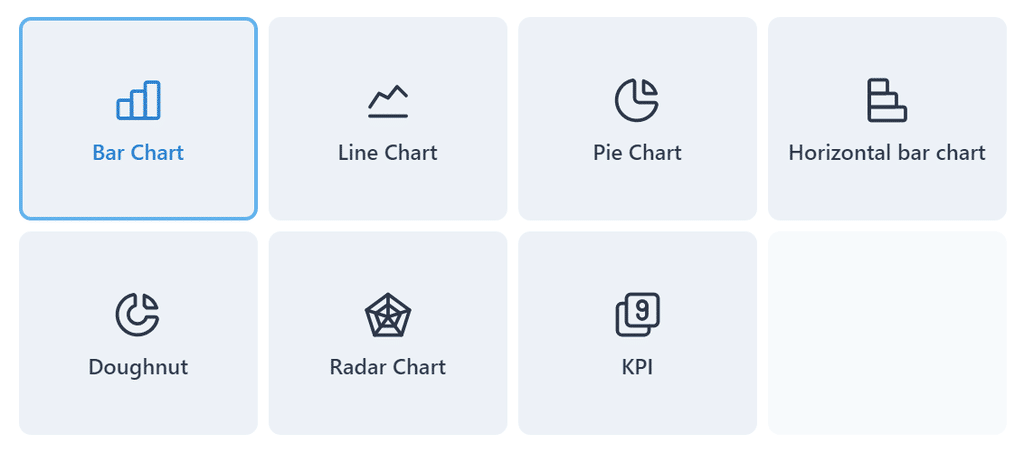
ChartBaseでは7種類のグラフを作成することができ、データベースに合ったグラフを選ぶことができます。

棒グラフ

折れ線グラフ

円グラフ

横棒グラフ

ドーナツグラフ

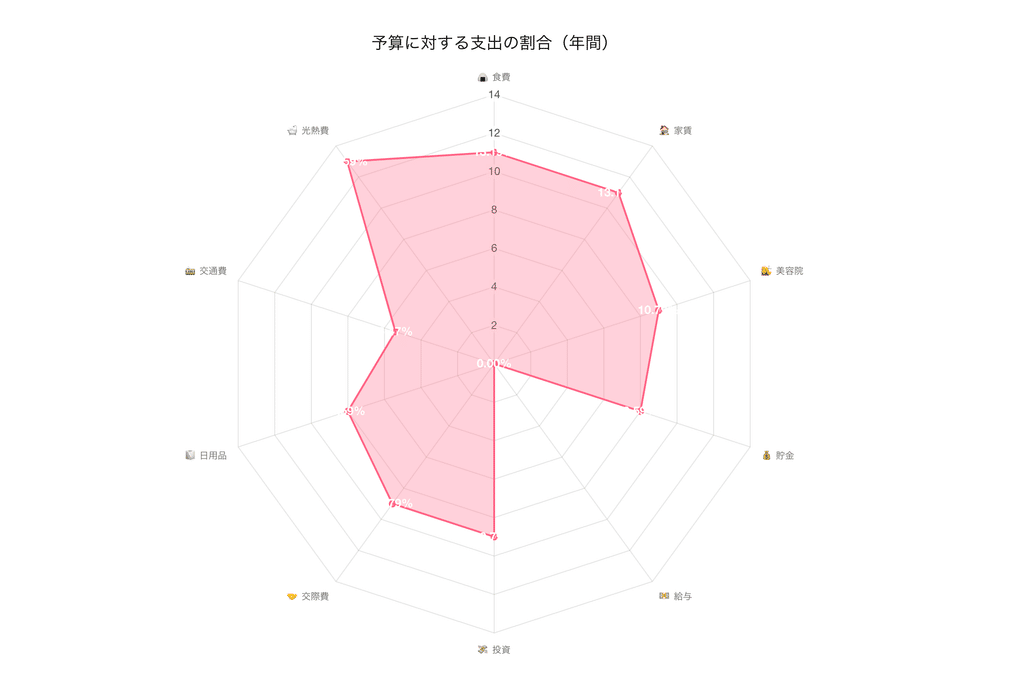
レーダーチャート

カードタイプ

3.グラフを作ってみよう
それでは早速、ChartBaseを使ってグラフを作成してみましょう。
セットアップからグラフの作り方、Notionへの埋め込み方を一連でご紹介します。
まずは、ChartBaseのセットアップを行います。
1-1.ChartBaseを準備する
1.ChartBaseのトップページからGoogleでサインインをし、「Connect Notion」をクリック

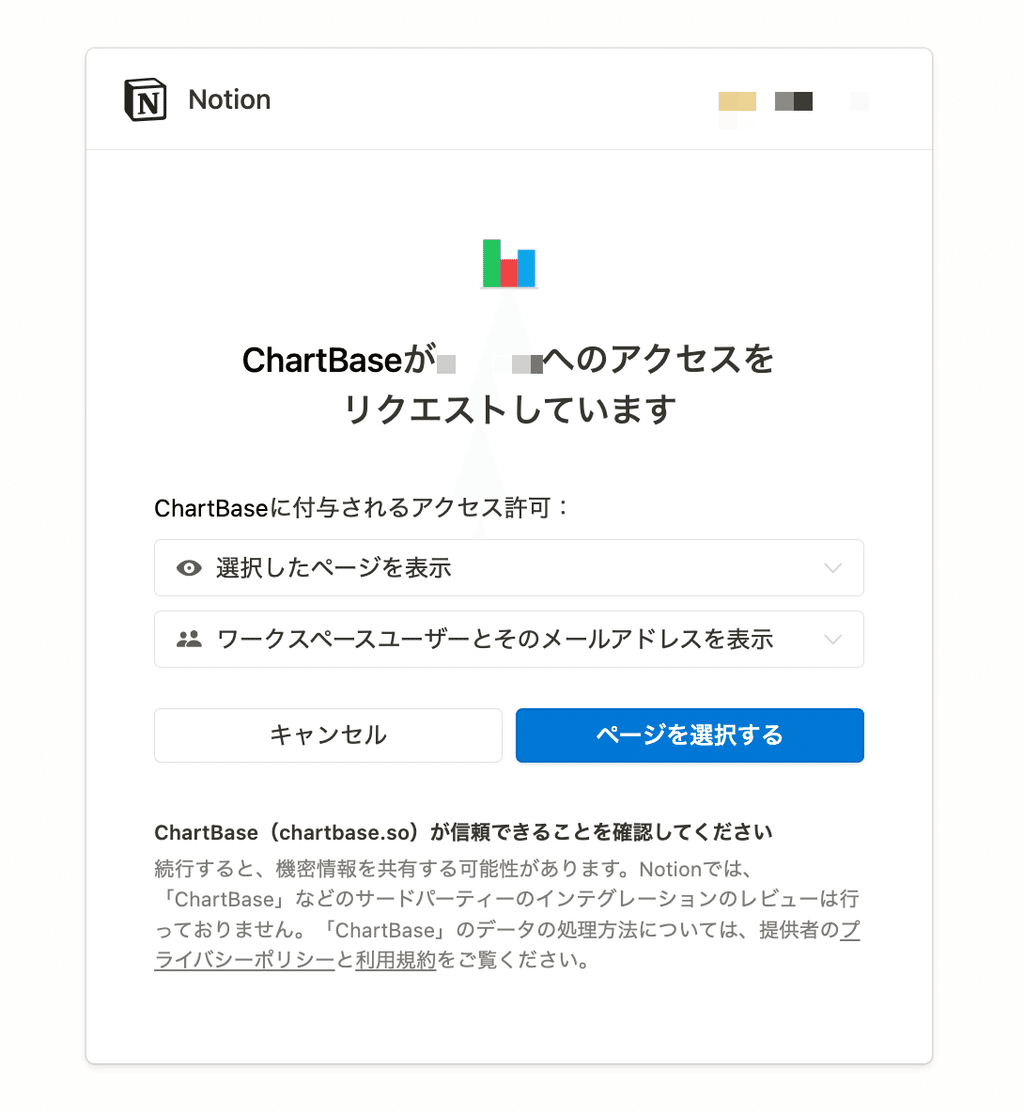
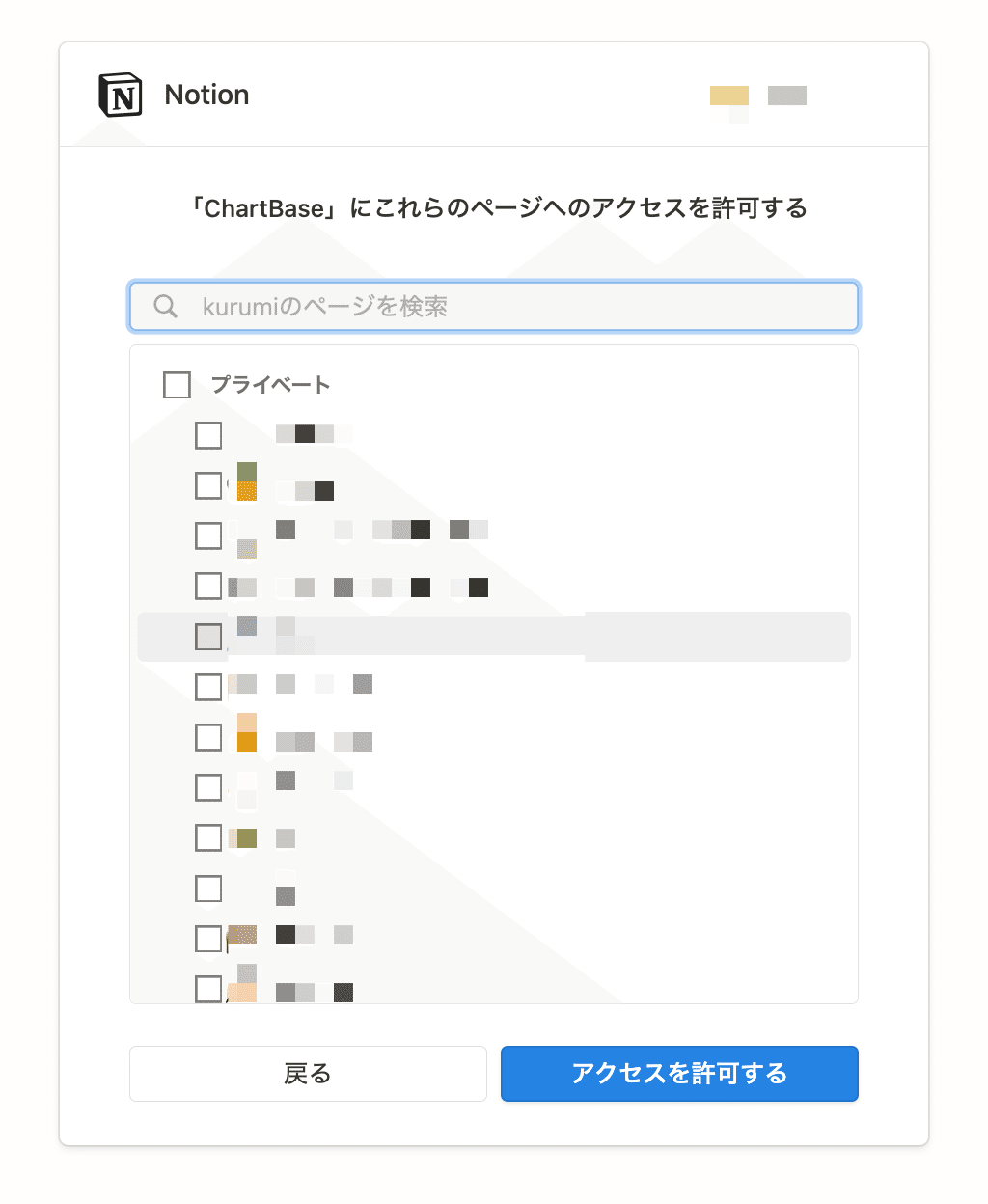
2.「ページを選択する」から、アクセスを許可するページを選択する


これでセットアップの完了です。続いて、グラフを作成してみましょう。
1-2.グラフの作り方
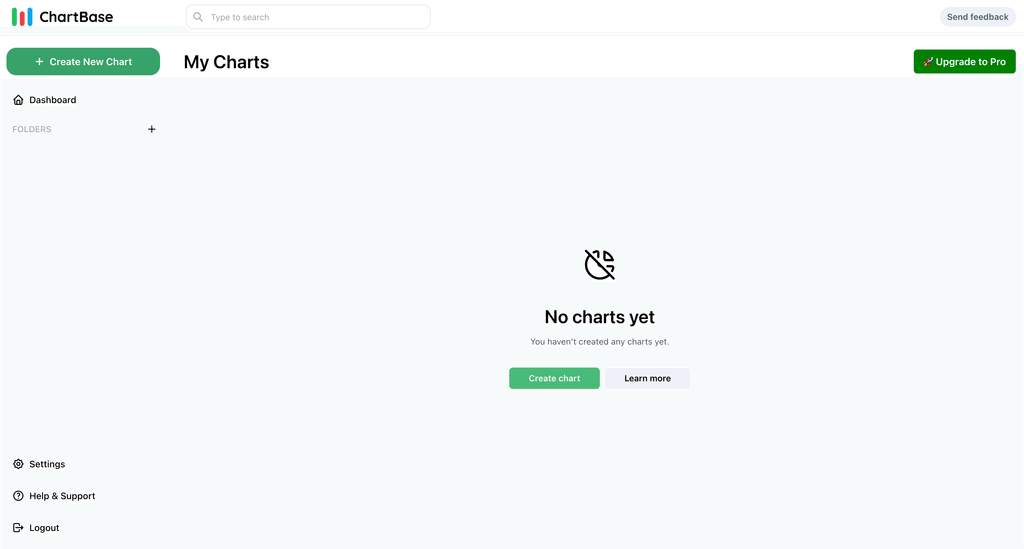
1.画面左上の「Create New Chart」をクリック

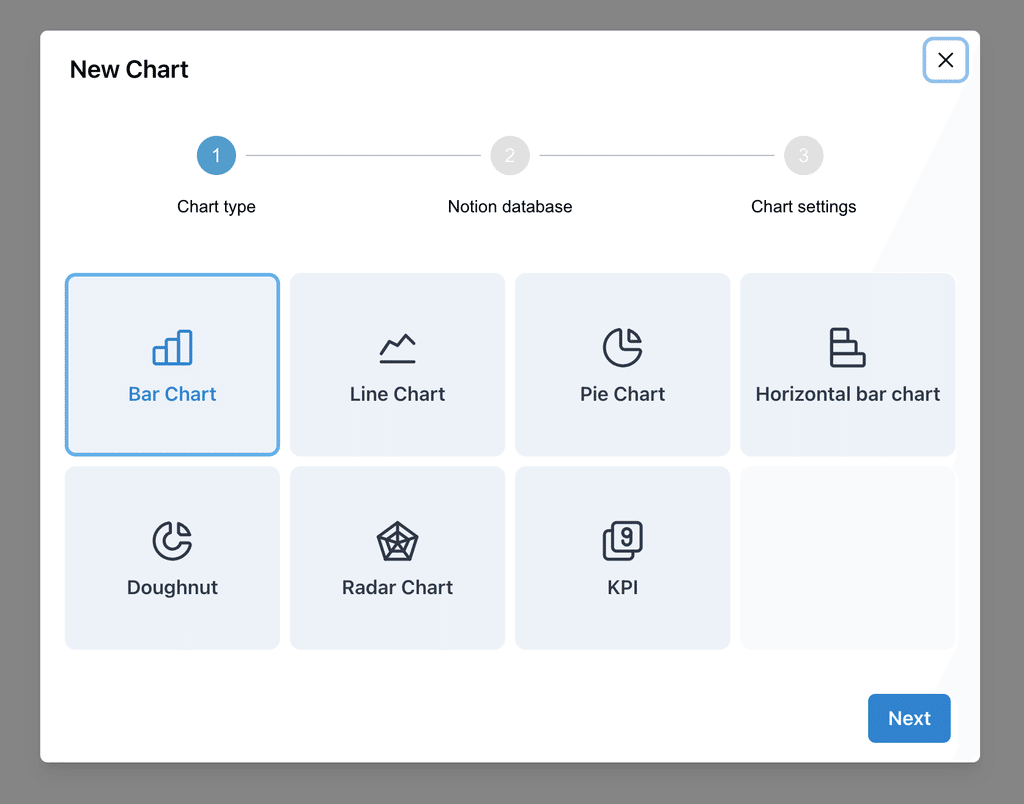
2.作成したいグラフの種類を選択(あとから変更できます)

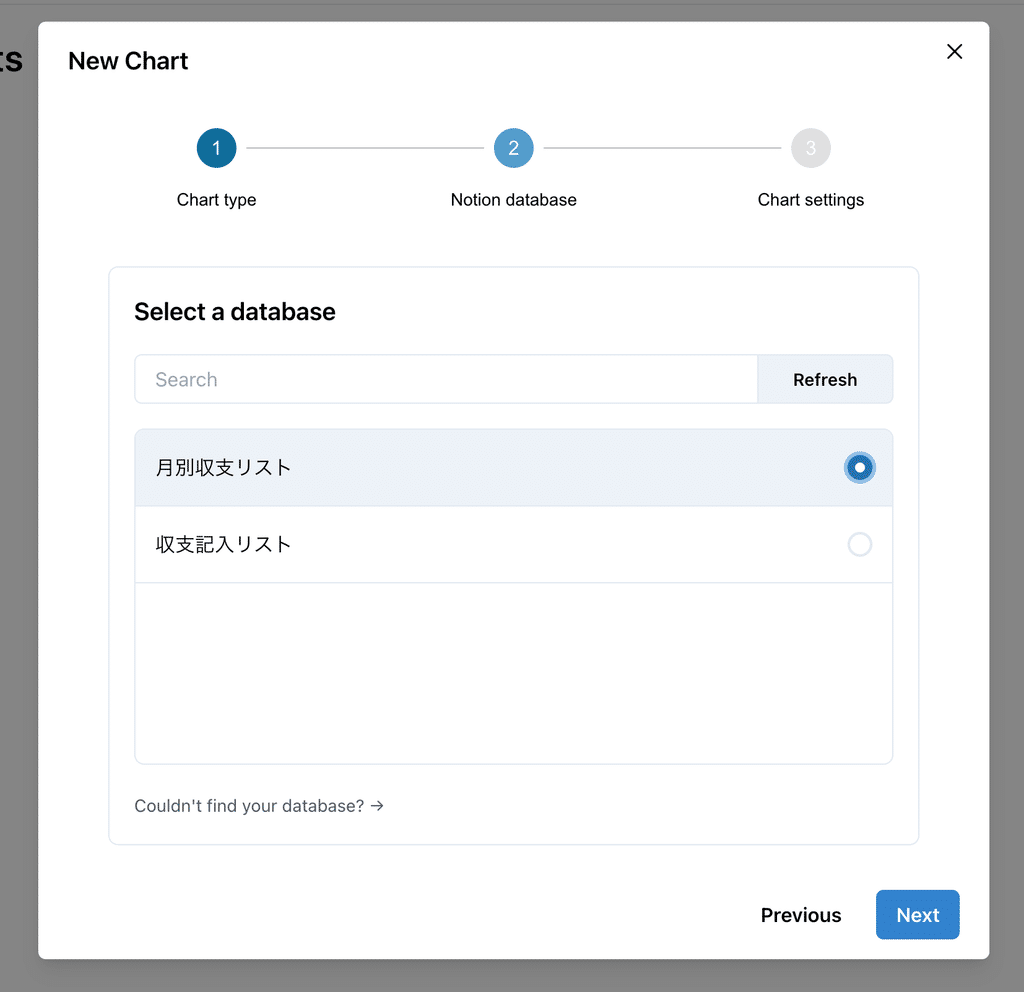
3.グラフに起こしたいデータベースを選択

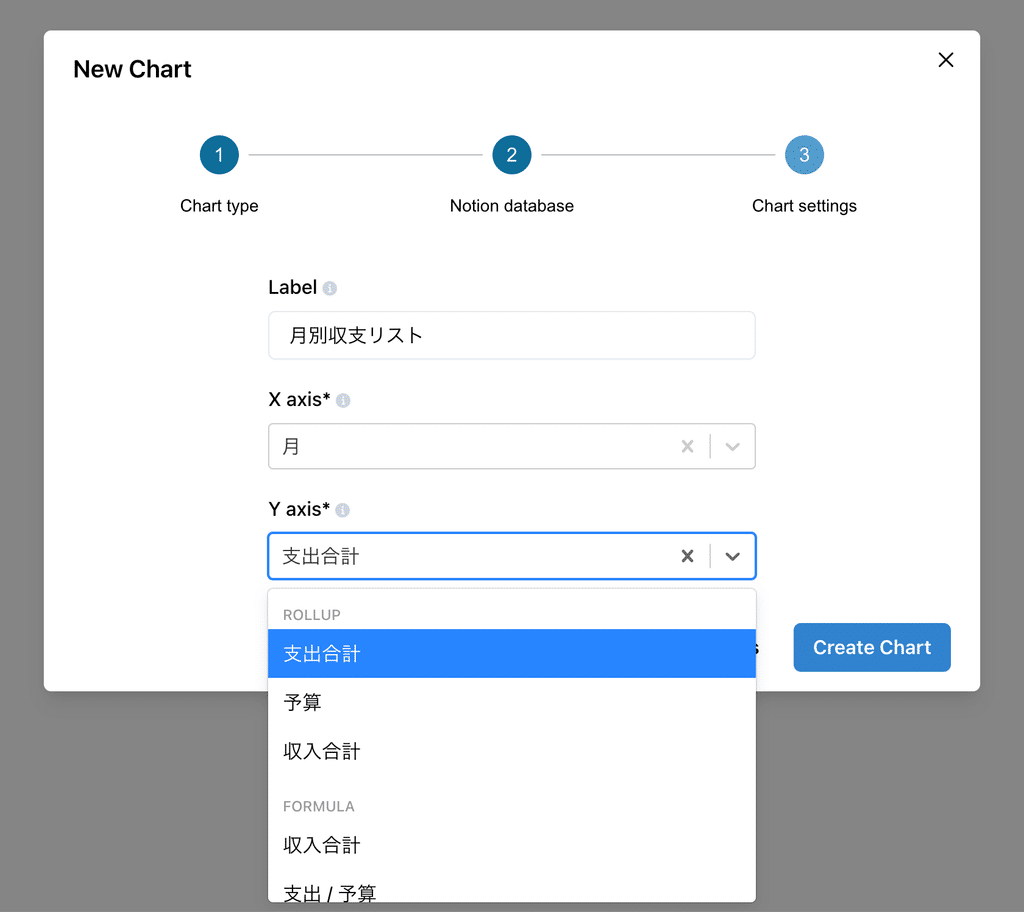
4.グラフのX軸、Y軸に設定するプロパティを選択(あとから変更できます)し、「Create Chart」ボタンをクリック

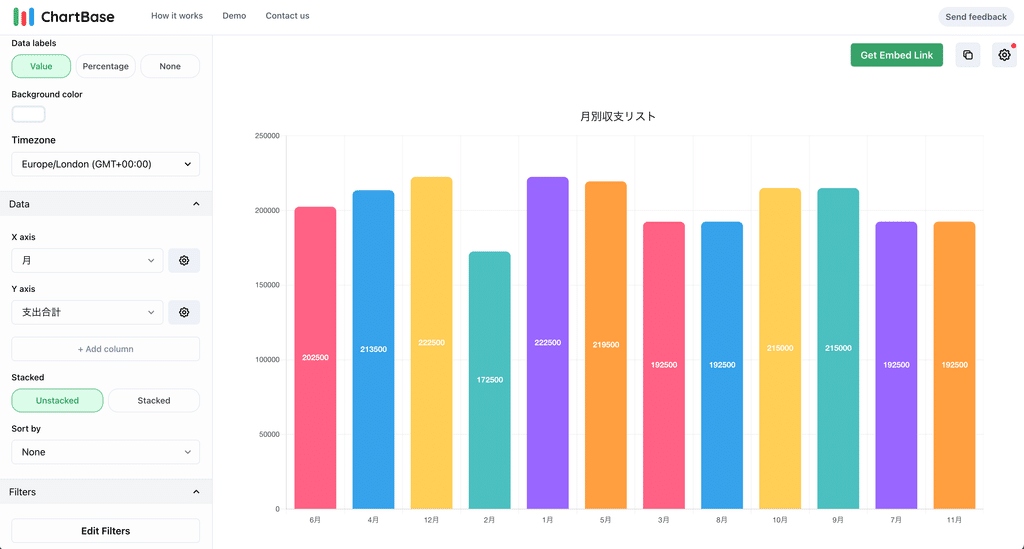
これで、グラフの完成です。X軸、Y軸の変更や、タイトルの変更、デザインの変更などは画面左のサイドバーから行えます。

続いて、作成したグラフをNotionに埋め込んでみましょう。
1-3.Notionにグラフを埋め込む
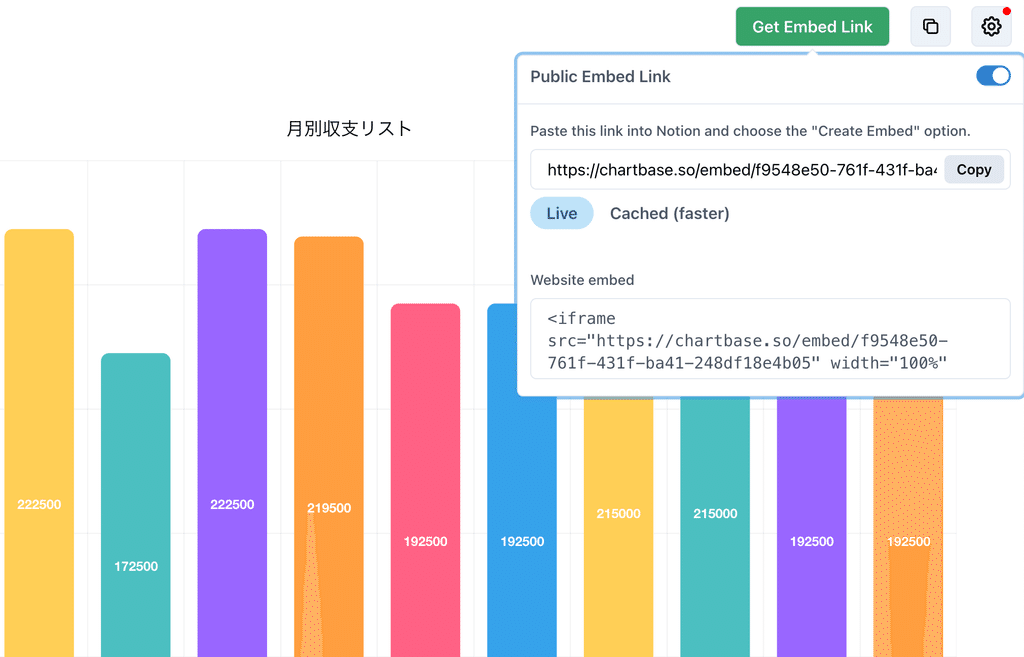
1.右上の「Get Embed Link」から、リンクをコピー

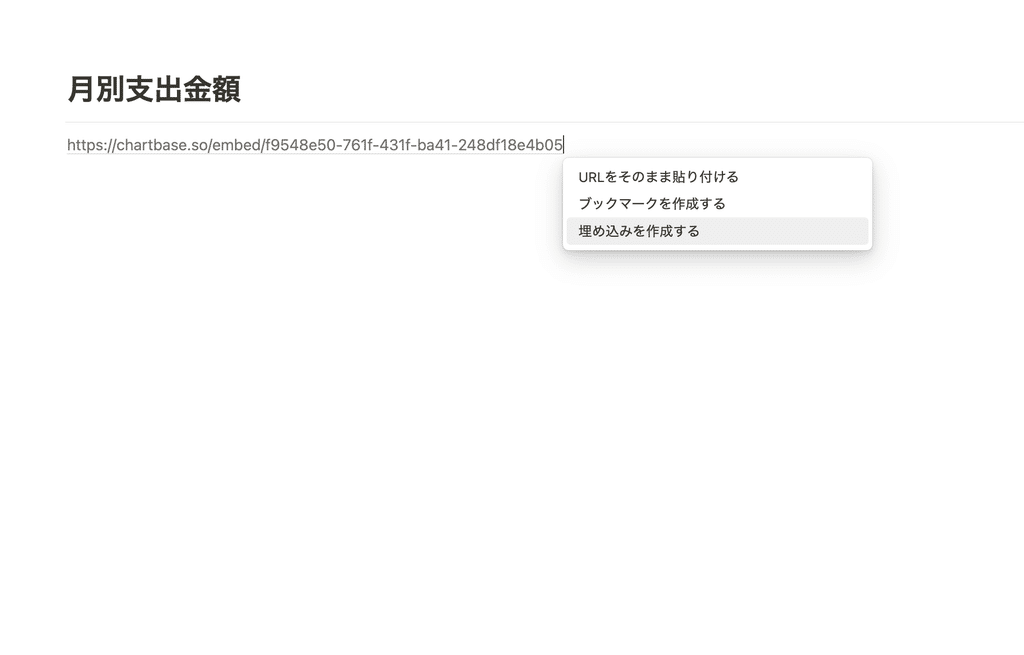
2.Notionを開き、グラフを埋め込みたい箇所にペーストし「埋め込みを作成する」をクリック

3.大きさを調整したら完成

埋め込み方はとても簡単です。データベースの数字を変更しても、埋め込んだグラフに自動で反映されるため、作り直さなくて良いのも嬉しいポイントです。
4.ChartBaseの活用事例
最後に、ChartBaseの活用事例をご紹介します。
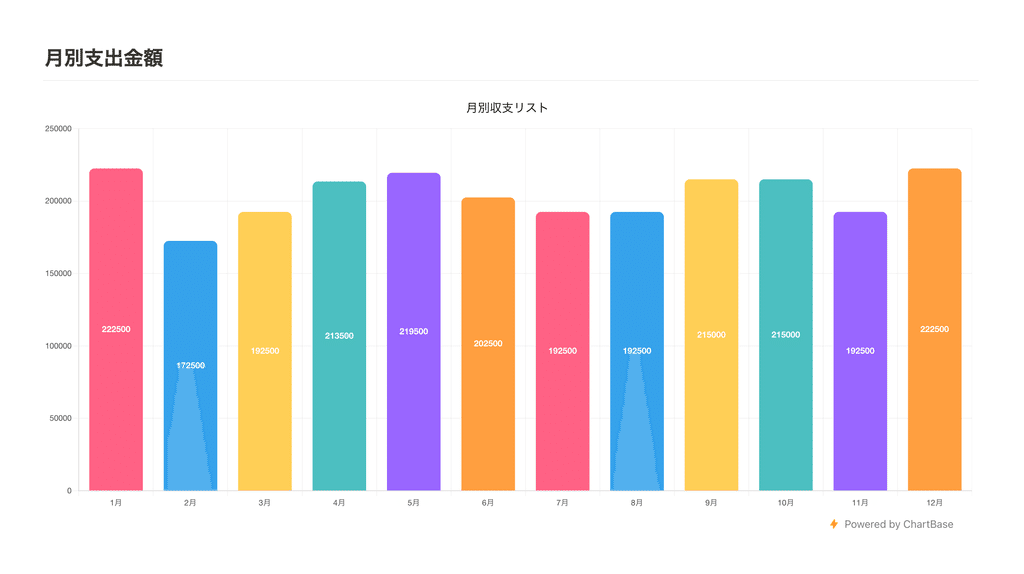
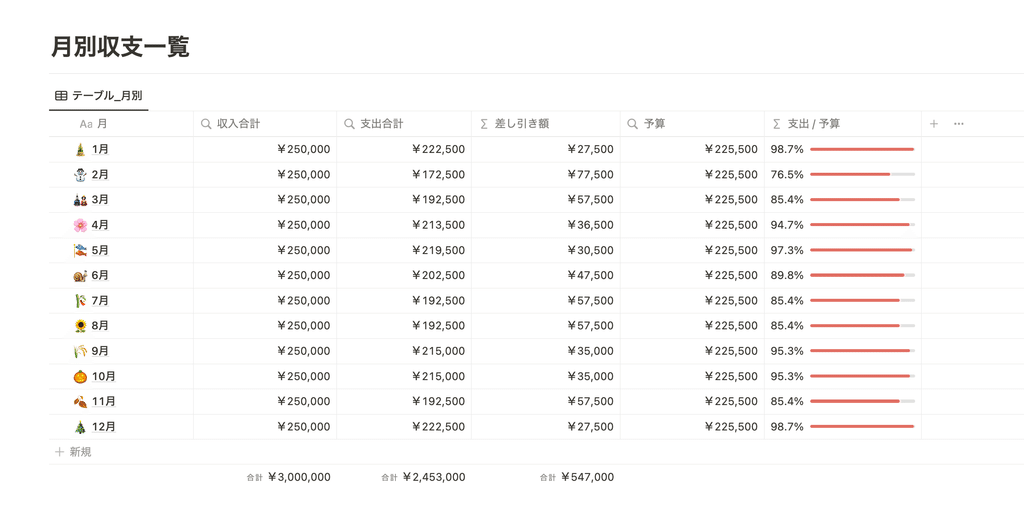
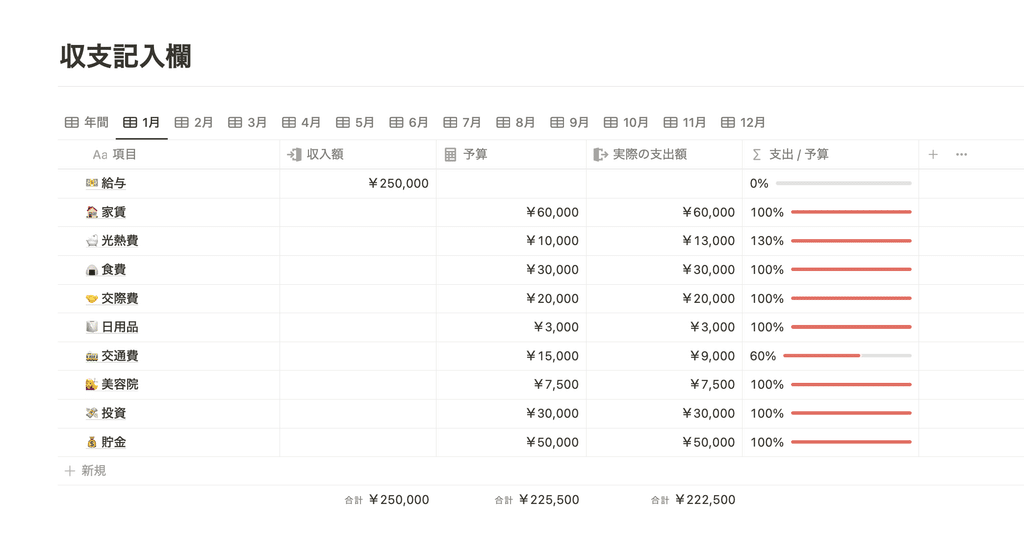
今回はこちらの「家計簿テンプレート」を使用して、振り返りに役立ちそうなグラフをいくつか作成してみました。
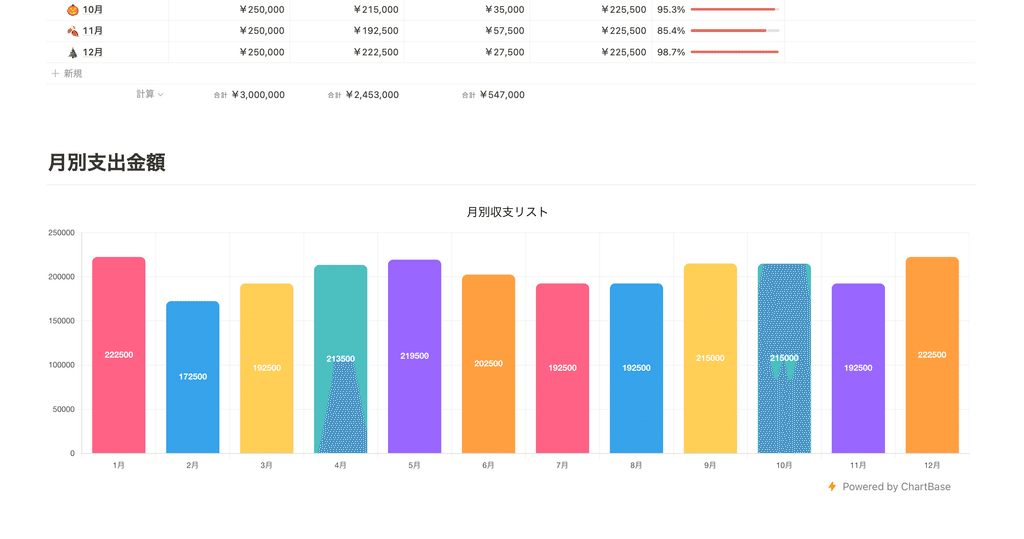
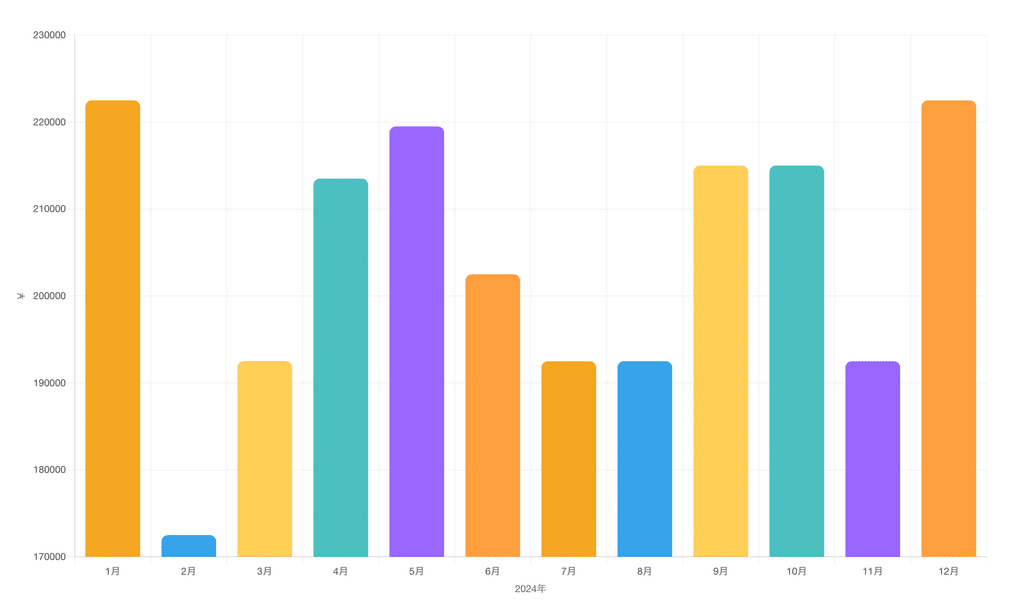
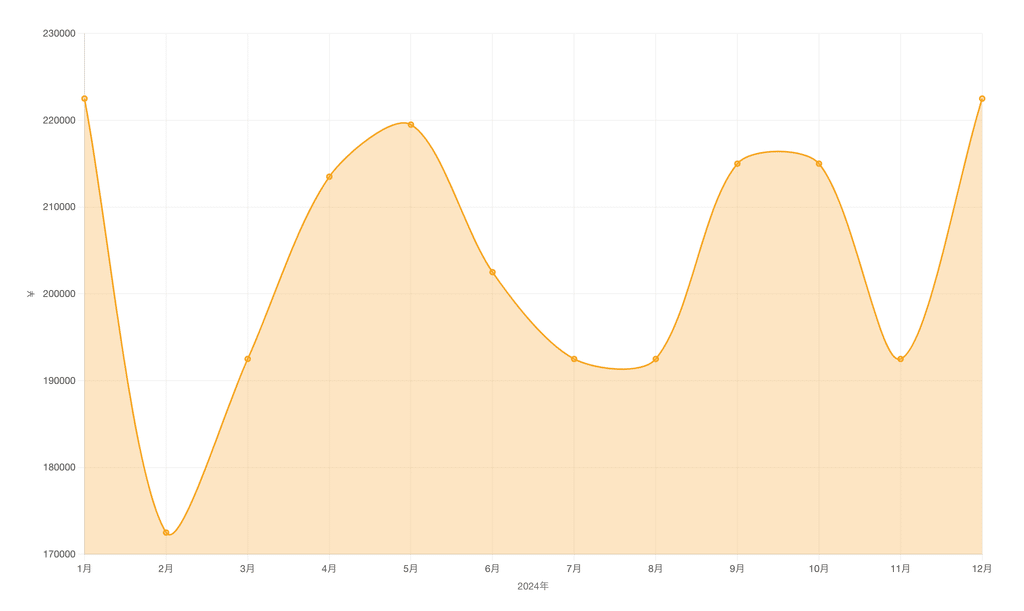
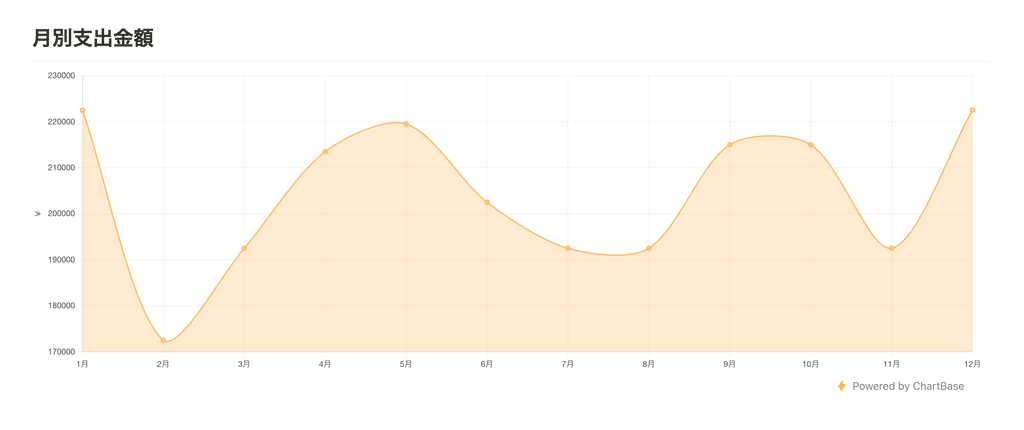
月ごとの支出金額を振り返る
1年間の月別の支出金額を、折れ線グラフを使ってグラフ化してみました。


1年の最後に振り返る際に、どの月に支出が多かったかが分かりやすいですね。
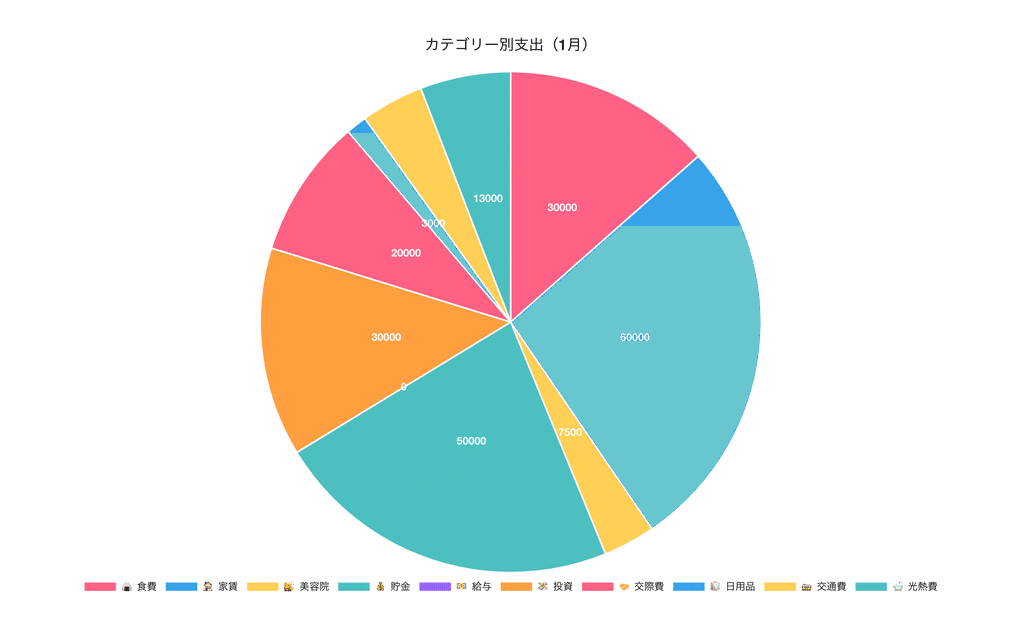
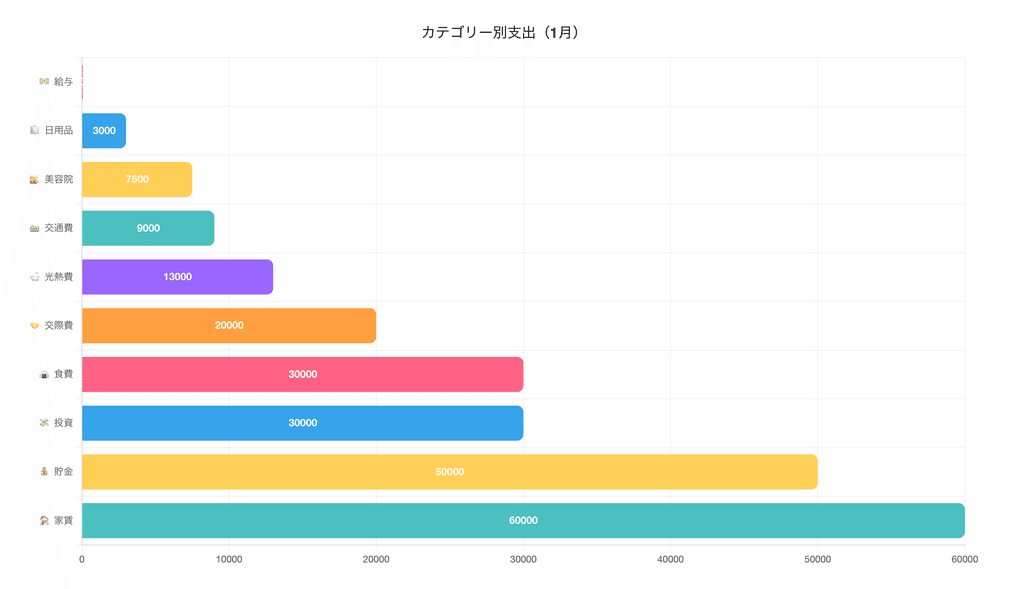
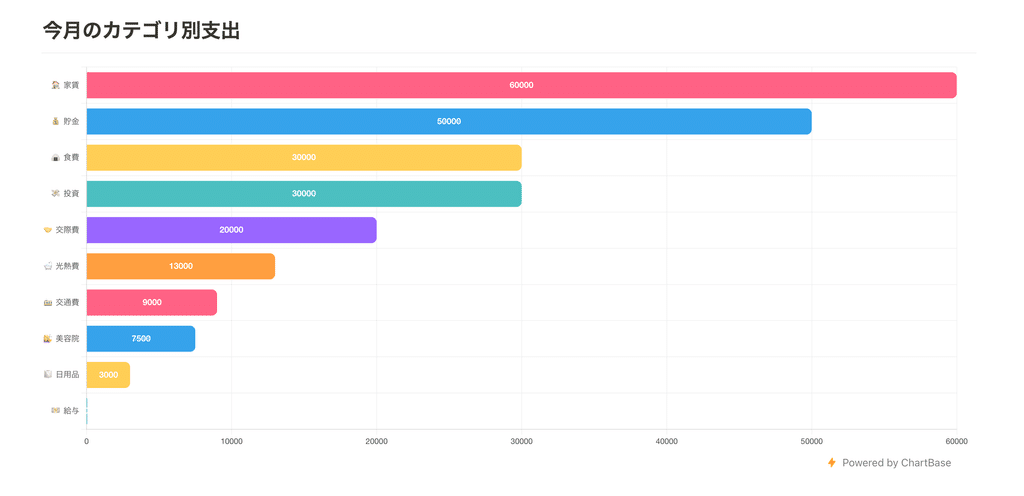
今月の支出をカテゴリ別で振り返る
続いては今月の支出を、カテゴリーごとに横棒グラフでグラフ化してみました。


値が大きい順に並べ替えると、どのカテゴリーに最もお金を使っているのかが一目で分かります。
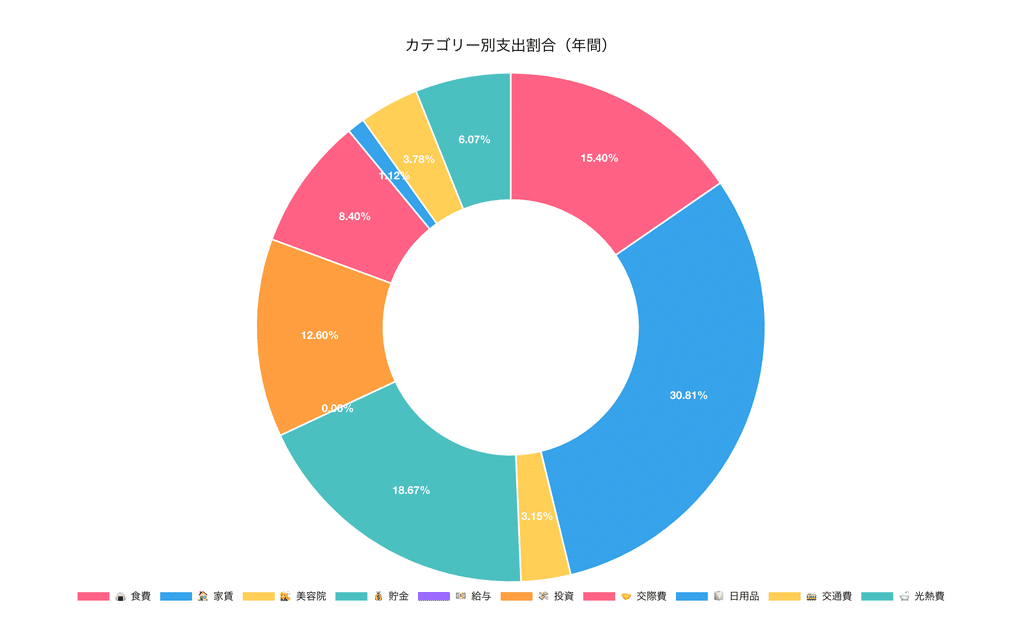
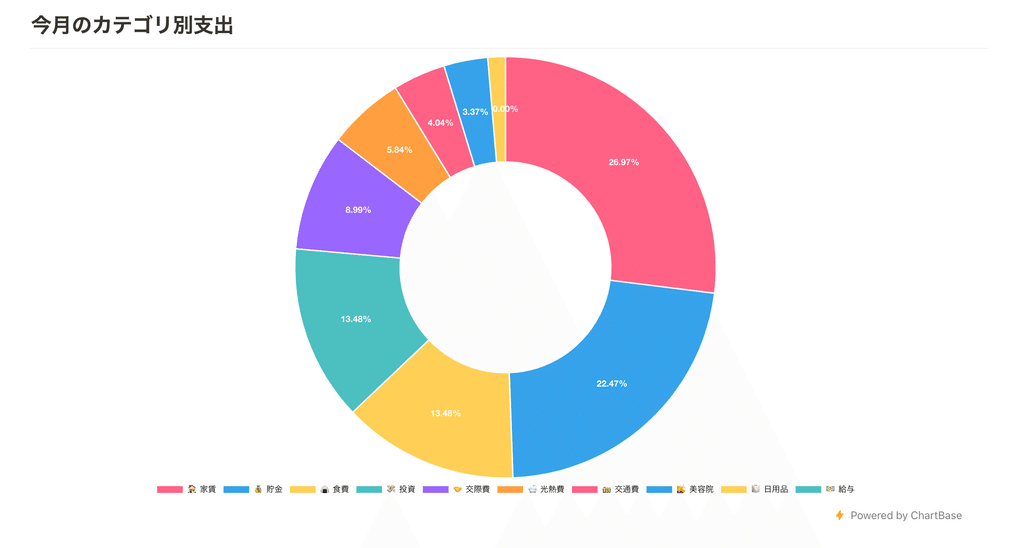
値を金額から割合に変えて、ドーナツグラフで表してみるのも良いかもしれません。

まとめ
以上が、Notionのデータベースをグラフ化するサービス、「ChartBase」のご紹介でした!
今回事例としてご紹介した家計簿の他にも、仕事での数値分析など、幅広い場面で活用できそうですね。
今回使用した家計簿テンプレートも過去に解説しているので、ぜひ読んでみてください!
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」も好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。













